事例1 マイナポータル
- 最終更新日:

「マイナポータル」は、マイナンバー制度と連動してオンラインで行政手続ができる、デジタル庁が提供しているサービスです。行政、企業、団体等を含む全国民に向けて、行政手続の利便性向上を図り、デジタル社会形成のモデルケースを示すことを目的とし、2017年11月から提供を開始しました。2022年12月からは、それまでに提供していたサービスと並行して、一部の機能や画面を「実証版」として提供しながら、多くの国民から寄せられたフィードバックを基に改善を続け、2024年3月、実証の結果を踏まえたトップページを正式にリリースしました。
目次
- 【課題1】画面が情報過多な状態で、利用者から使いにくさが指摘されていた
- 【課題2】利用者である国民の声を集める方法と、応える体制がなかった
- 【課題3】障害者の利用実態を十分に理解した開発ができていなかった
- インタビュー
- 関連ページ
【課題1】画面が情報過多な状態で、利用者から使いにくさが指摘されていた
リニューアル前のマイナポータルは、利用者である国民から、「使いづらい」という指摘を受けていました。
その要因の1つは、行政側が「必要な情報を正確にもれなく伝えたい」と努力した結果、画面が情報過多になっていたこと。
もう1つは、当時の開発状況や発注契約体制などによって、機能単位での調達と積み上げ型の開発が進められ、サービス全体で見ると一貫性がなく、様々な機能がばらばらに配置されているように見えかねない状態になっていることでした。
参考になる文書
- 『DS-670.1 ユーザビリティガイドライン』 - 3. 使いやすいシステムの実現
- 『DS-671.1 ユーザビリティ導入ガイドブック』 - 3.5 情報提示の原則
解決のポイント1 主な利用者が何を求めているかを可視化
「利用者にとって使いづらい状況」の要因を具体的に解決していくために、デジタルサービスや公共サービスへの理解度、年齢やライフステージなどから利用者の傾向を可視化して、使いやすい画面づくりを進めました。
例えば、若年層の利用者に対しては、結婚、出生、子育てに関わる届出、運転免許、パスポートの取得、引越し・ライフラインの届出など、想定される利用状況を洗い出し、そこから求められる機能や開発の優先度を定めています。こうした取組を様々な属性を持つ利用者に対して行い、より使いやすいサービスを実現しました。
解決のポイント2 国民の関心や困りごとに対応した体験づくりの指針を設定
利用者である国民の一部から、「マイナンバーカードを作ったが、どう使うか分からない」という声を頂くことがありました。その要因の1つは、マイナポータル自体の利便性を言語化できていないことでした。
この課題を解決するために国民の関心や困りごとに対応して、「見付ける」、「確かめる」、「忘れない」の3つを支援するという、体験づくりの指針を立てました。
解決のポイント3 3つの体験づくりの指針に紐付いた画面づくり
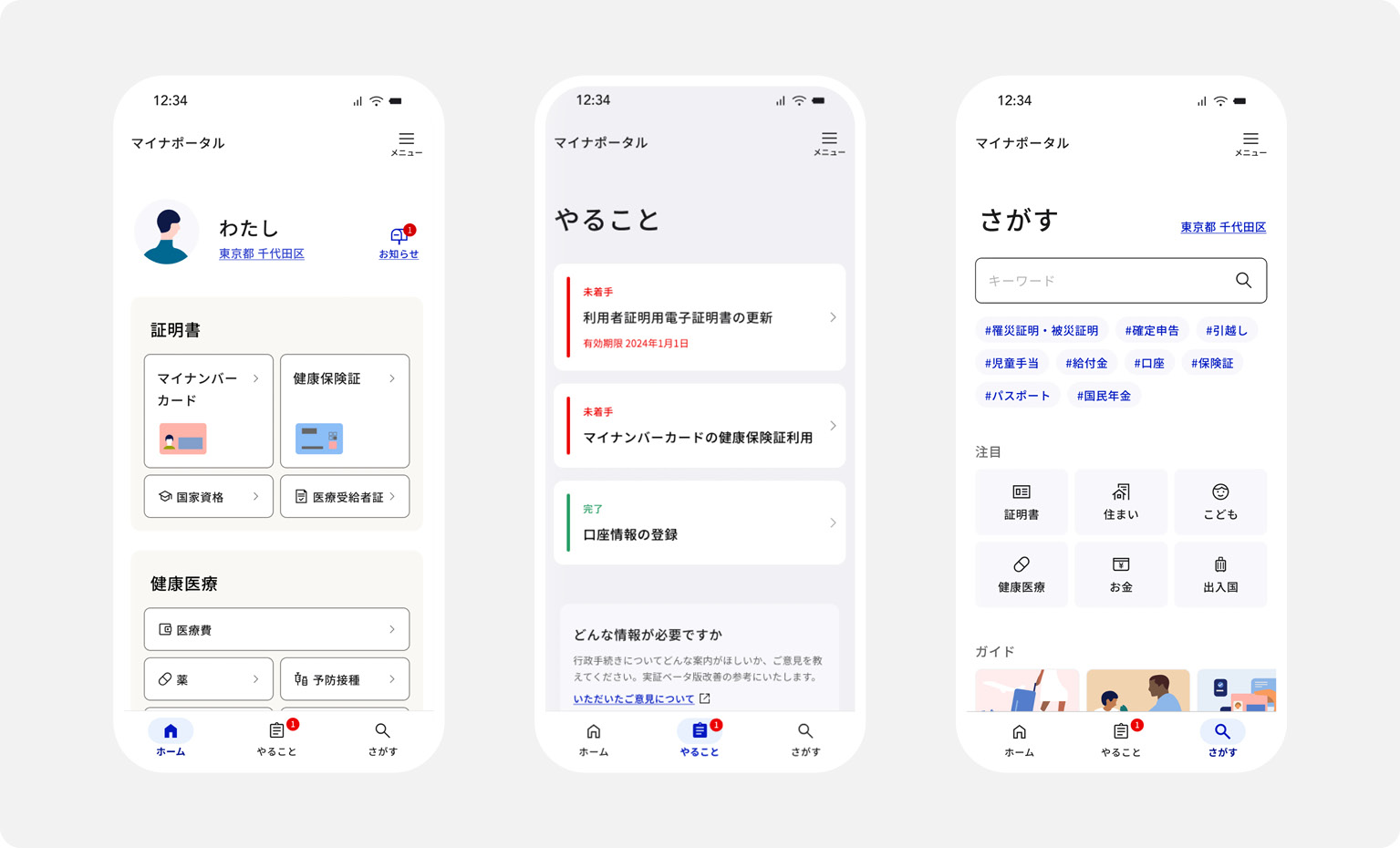
- 「見付ける」は、「マイナポータルは機能が多くて分かりづらい」という国民の声に対応する指針です。リニューアル前は、利用者にとって必要なサービスがどれなのかが分かりにくい部分がありましたが、分類や表示を見直すことで、必要な手続を簡単に見付けられるように改善しました。
- 「確かめる」は、「自分に関する記録や情報を簡単に確認できるようにしたい」という国民の声に対応する指針です。リニューアル前は、薬や医療費など、国民が自身に関する記録を確認したくても、情報が見付けづらく、申請して回答を得るまで複数の手順を踏む必要もありました。こうした確認の流れを、すぐに見付けやすく、分かりやすい形に整理。例えば、確認したい月の医療費などが、一目で分かるようになりました。
- 「忘れない」は、「次にやるべきことを忘れないように集約してほしい」という国民の声に対応する体験づくりの指針です。例えば、マイナンバーカードの電子証明書は現状(2025年4月1日現在)においては5年で更新となるため、更新しないと確定申告などの手続ができなくなる場合があります。こうした「忘れてはいけないこと」をマイナポータルの画面上で分かりやすく表示することで、円滑な行政手続を支援することが可能になりました[図1]。

解決のポイント4 1つの画面を大量の情報で埋めない工夫
画面を設計する上で特に注意したのが、1つの画面を大量の情報で埋めないことでした。例えば、最初に触れるべき情報以外は表示されない状態にしておき、利用者の理解や必要に応じ、段階を踏んで情報を取得できる工夫を施すことで、より円滑な利用体験を実現しています[図2]。

【課題2】利用者である国民の声を集める方法と、応える体制がなかった
マイナポータルの初期の段階では、システム開発が完了すると運用保守がメインとなりがちで、定性的な利用者の声や、定量的な利用状況などを集める体制が確立しておらず、データに基づく改善をする動きができない状況にありました。
また、システムの構造や事業者との契約形態などの制約があり、1つの文言を変更するにも数か月かかるなど、改善サイクルの遅さも課題となっていました。
参考になる文書
- 『DS-670.1 ユーザビリティガイドライン』 - 5.3 フィードバックの取得
解決のポイント1 利用者がサービスの感想や、要望を簡単に送れる仕組みを導入
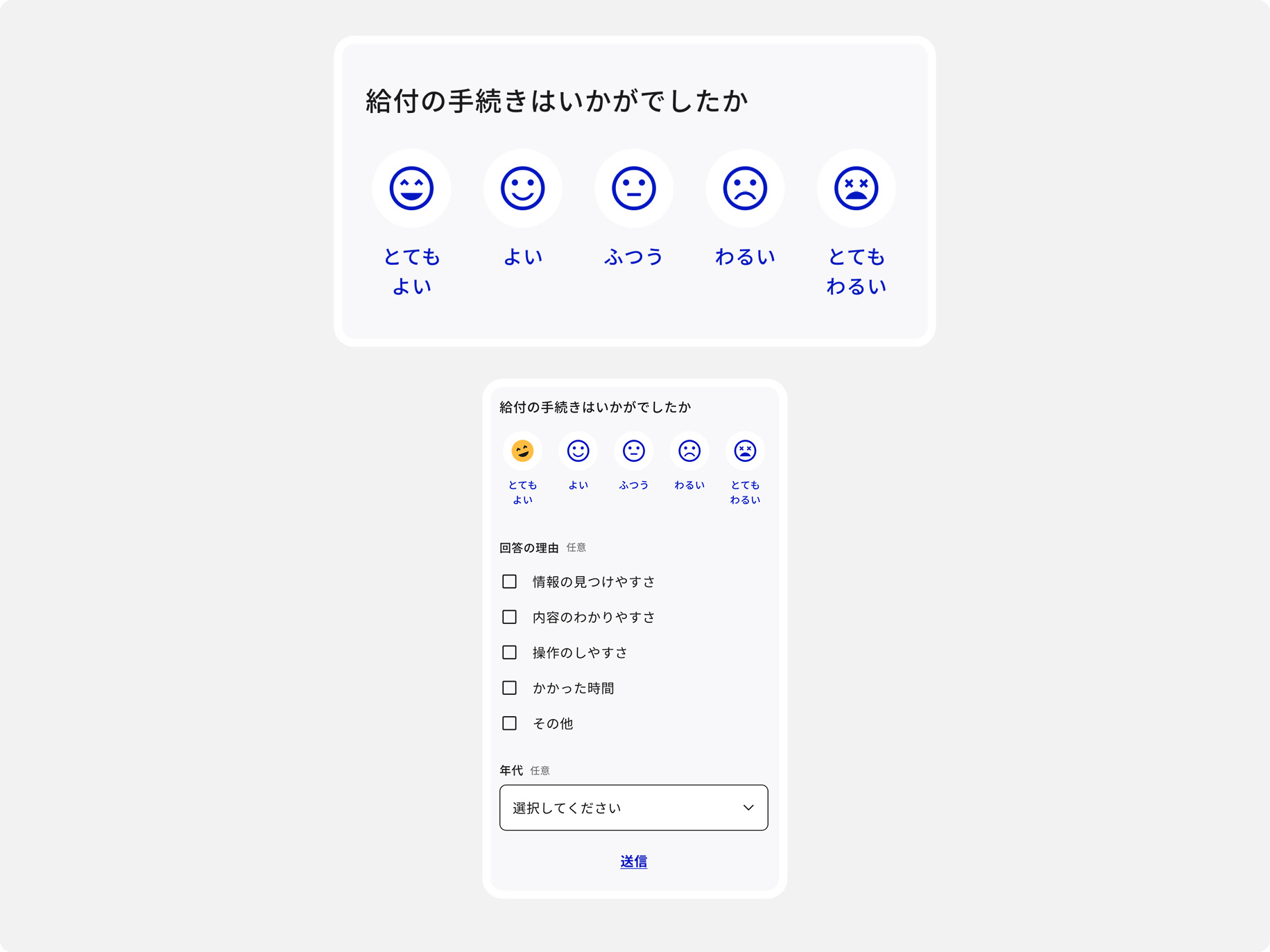
利用者が簡単に感想や要望を送ることができるフォームを全ての画面の底部に設置し、1日数千件に及ぶ利用者の生の声が集まる仕組み(以下「クイックサーベイ」という。)を作りました。これまで、この規模で国民の生の声を収集し、関係各所に直接届ける仕組みがなかったこともあり、クイックサーベイは画期的な取組として注目されています[図3]。加えて、利用状況を「満足度」と「機能利用数」の2つの軸で追跡して改善に取り入れています。

解決のポイント2 解決すべき課題の根拠を示して、関係各所の合意を形成
クイックサーベイによって集まった利用者の声や、利用状況のデータ、担当者が行った調査などから、解決すべき課題の優先度を取りまとめました。具体的な根拠を示すことで、他府省庁や他組織と、サービス改善に向けた合意形成を進め、関係者が納得感とスピード感を持ってプロジェクトを進行できる体制を構築していきました。
解決のポイント3 新旧画面を選択できる「実証版」をリリース
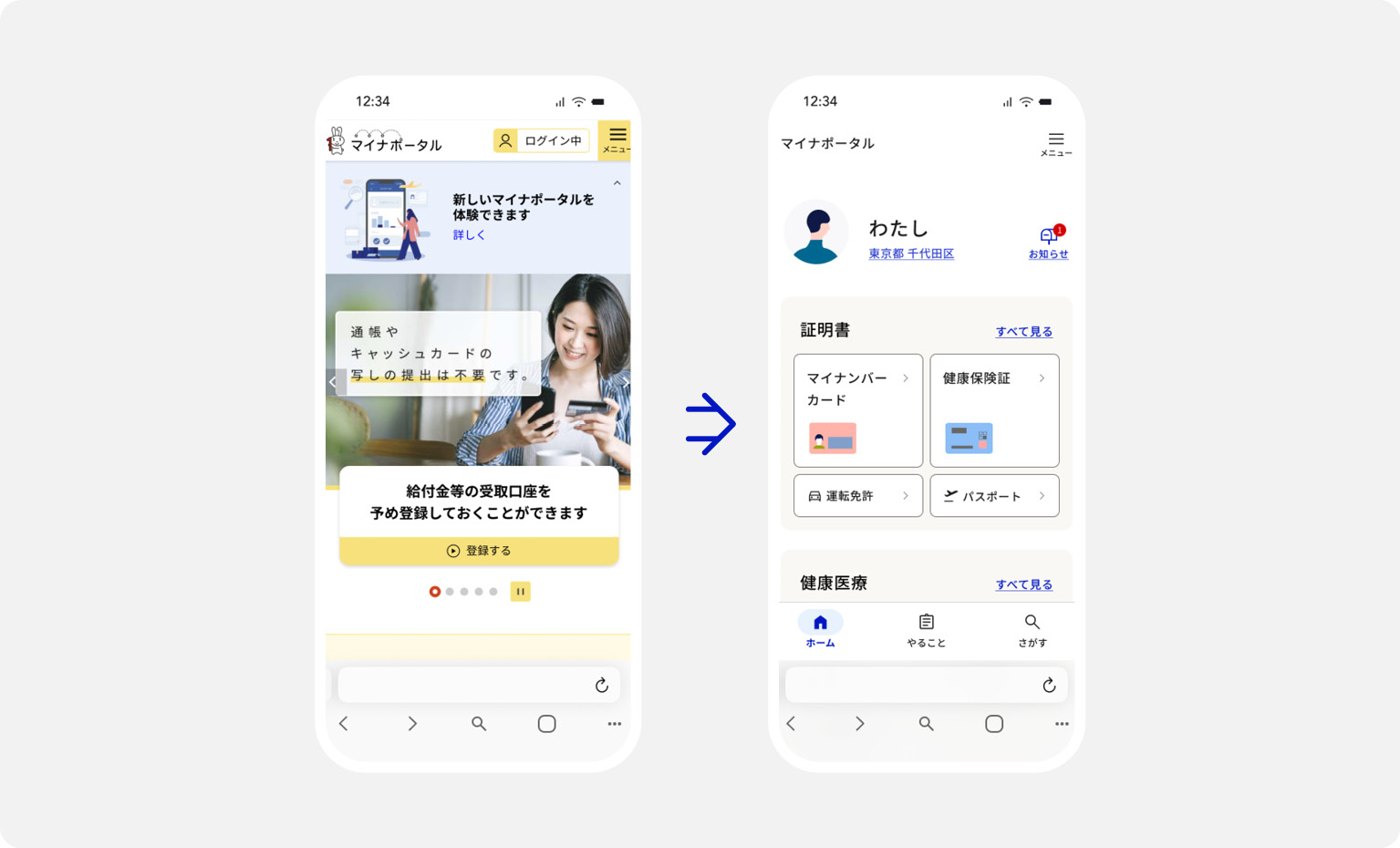
マイナポータルは既に稼働していたため、リニューアル直後、画面のデザインや機能の刷新によって、利用者が困惑することが予想されました。そこで、「リニューアル前/リニューアル後」で、利用者が使ってみたい方を選択できる環境を構築し、その反響を検証するサービス実証版のリリースから開始。実証版に対する感想や評価を調査しながら、正式版の開発を進めていきました。
【課題3】障害者の利用実態を十分に理解した開発ができていなかった
行政サービスは、高齢者や障害のある方を含む全ての人に届けられなければならないものです。
だからこそ、アクセシビリティの確保は重要な要件でしたが、障害者の利用実態を十分に理解した開発ができていたかというと、そうではありませんでした。
全ての人が、サービスの機能を理解した上で、確実に利用できる状態を実現するために、視覚障害のある利用者に向けた画面読み上げ機能(以下「スクリーンリーダー」という。)への対応が進められました。
参考になる文書
- 『DS-670.1 ユーザビリティガイドライン』 - 3.2 アクセシビリティに対するニーズの特定
- 『DS-671.2 ウェブアクセシビリティ導入ガイドブック』 - 2.3 JIS規格に対応したウェブサイトを作る
解決のポイント1 デジタル庁のアクセシビリティ担当による事業者との伴走
マイナポータルの開発では、委託事業者にアクセシビリティに責任を持つ専任者を立てることで、その専任者にデジタル庁のアクセシビリティ担当から試験方法を伝えるという方法を採用しました。
検証と改善は委託事業者が行い、判断に迷う要素に対してはデジタル庁のアクセシビリティ担当が都度対応し、各課題を丁寧に確認しながら、開発を進めました。
特に「ウェブアクセシビリティ方針」、「試験結果」といった、国民から広く閲覧されるページについては、アクセシビリティ担当が手厚く支援しました。
解決のポイント2 視覚障害当事者を交えた検証会の実施
JIS規格に沿った試験や改善だけでは利用者の実像が見えにくくなるため、「ライブレビュー会」という検証会を実施しました[図4]。検証会には、全盲の視覚障害がある当事者であり、アクセシビリティの専門家でもあるデジタル庁の職員も参加。スクリーンリーダーによる利用状況を開発者が直接見学しながら、改善が必要な点を検証する機会を設けました。検証会は継続的に実施しており、毎回、マイナポータルの開発者や関係者およそ30人が参加して知見を共有しています。

解決のポイント3 デジタル庁デザインシステムの活用
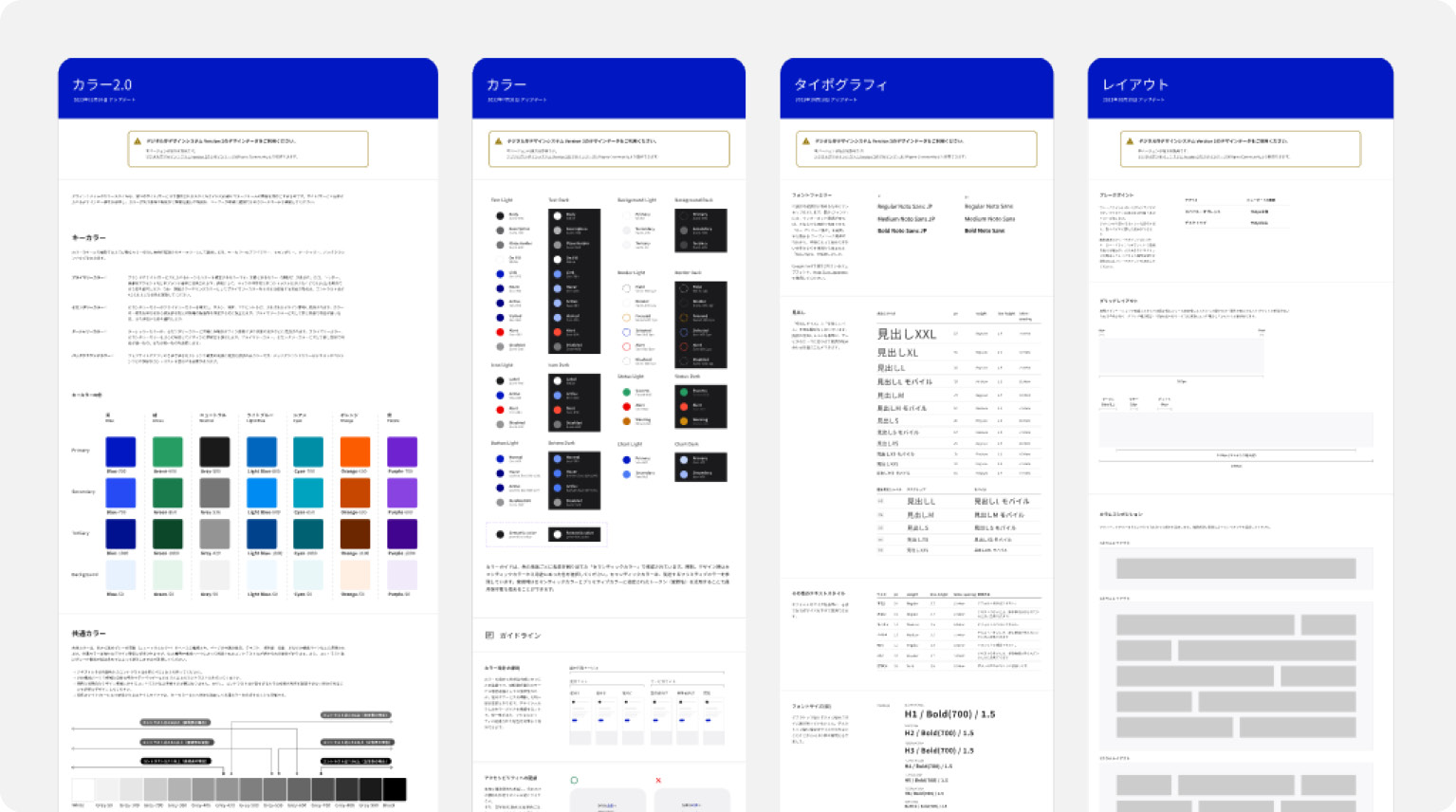
マイナポータルの開発では、「デジタル庁デザインシステム」(以下「デザインシステム」という。)を導入しています[図5]。デザインシステムによって、アクセシビリティを向上させることが可能です。さらに、デザインシステムのパーツを使うことで、低コストで高品質なウェブページが制作できます。
ただし、デザインシステムも万能ではありません。デザインシステムを活用すれば、作業の効率化やスケジュールの短縮、ある程度のアクセシビリティの担保は期待できます。ただし、十分な品質を保証するには、アクセシビリティに関する知識と検証のスキルが必要になります。
例えば、マイナポータルアプリのカード読み取り操作に関する改善を行いました。マイナンバーカードをスマートフォンにかざす手順は、画面上の操作だけでは完結しないため、特に丁寧な説明が必要となります。そこで、利用者がスクリーンリーダーを用いる際に、カードの読み取り手順が分かりやすくなるよう、より丁寧な専用の文章を用意して埋め込んでいます[図6]。


解決のポイント4 JIS基準に準じたアクセシビリティ試験の実施
マイナポータルに求められたアクセシビリティの基準は、デジタル庁で提供しているほかのウェブサイトやデジタルサービスと同様に、アクセシビリティの日本産業規格である JIS X 8341-3:2016の適合レベルAAに準拠すること。試験方法と結果の公開方法はJIS規格に準じた方法で行っています。
リニューアル後のマイナポータルは、アクセシビリティの日本産業規格である JIS X 8341-3:2016 の適合レベルAAに準拠し、加えて適合レベルAAAの4項目に対応することができました。