政府情報システムのUI改善
デジタル庁のミッションである「誰一人取り残されない、人に優しいデジタル化を。」の実現のためには、ウェブサービスやウェブアプリケーションの使い勝手や情報の探しやすさ、アクセシビリティ等の向上が不可欠です。その一環としてユーザインターフェース(UI)のガイドラインやチェックリストを整備し、課題を解決していくことで、誰もがデジタル化の恩恵を享受できる社会を目指します。
概要
デジタル庁では、UIの調査点検を実施し、課題の解決に取り組んでいます。この活動に加え、利用者からのフィードバックを受けて、利用者視点での改善を継続的に行っていくために、デジタル庁が意見を集約するフォームを設置し、改善内容を取りまとめ、各府省庁と協力しながらサービス改善に活かしていくサポートを行います。今後改善サイクルを効率的に進めるため、各府省庁が参照可能なガイドラインやチェックリストの充実を図っていきます。
最近の取組
- 2023年8月~:UIの課題に順次対応
- 2023年7月〜:利用者からのフィードバック受付開始
- 2023年5月: 基本UIテンプレートの提供
- 2023年2月:政府のウェブサービスやウェブアプリケーションのUIの課題を整理
改善事例
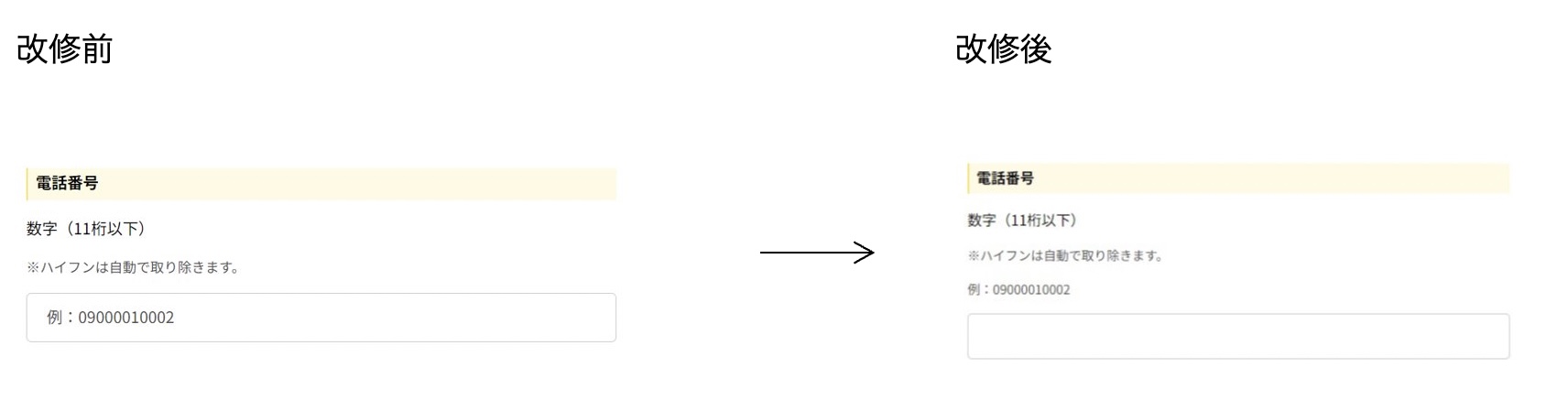
記入例をプレースホルダーではなく入力欄の前にテキストとして表示
対象:公金受取口座登録システム(https://myna.go.jp/html/account_information.html )
改修前
記入例がプレースホルダーとして表示されていると、入力中に確認できないほか、エラーが出てしまった場合に入力値と正しい例とを比較することができない。
改修後
プレースホルダーではなくテキストとして表示することで、入力状況に左右されることなく、常に記入例を確認することができる。また、入力欄よりも前に記載することで、スクリーンリーダーでも入力前に適切な記入例を知ることができる。
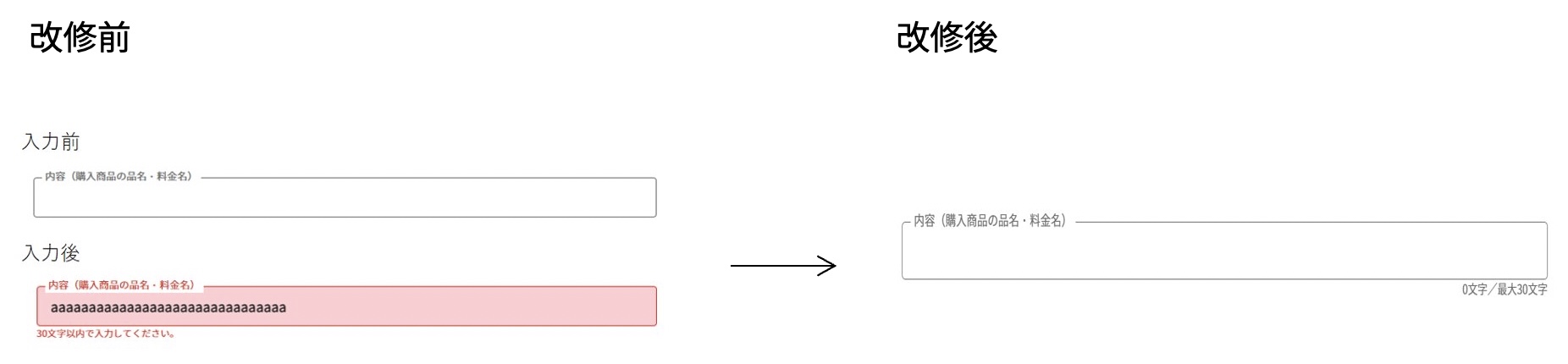
入力可能な文字数が事前にわかるように
対象:家計調査オンライン調査システム( https://www.stat.go.jp/data/kakei/)
改修前
あらかじめ文字数の上限を把握することができない。文字を入力した後にはじめてアラートが表示されエラーとなる。
改修後
あらかじめ文字数の上限を表示し、入力中にも現在何文字入力しているのかを、利用者が常に確認できるようカウンター機能を追加した。
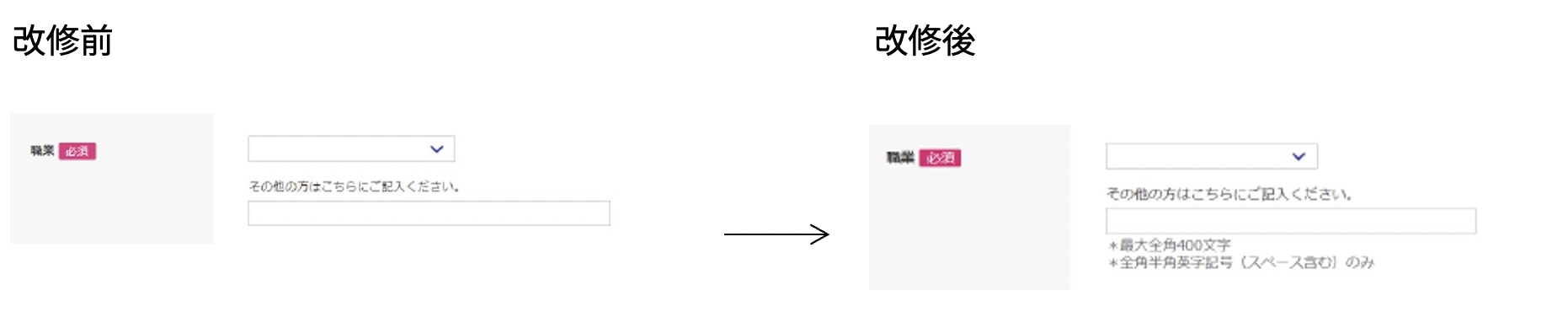
記入条件をあらかじめ提示し誤記入を防止
対象:オンライン在留届(領事業務情報システム)(https://www.ezairyu.mofa.go.jp/RRnet/index.html)
改修前
記入条件の記載がない。また、「必須」の白文字と赤の背景色(#DF387B)のコントラスト比が4.2:1となっており、アクセシビリティとして必要となるコントラストが確保できていない。
改修後
文字数の上限など具体的な記入条件を表示した。また、「必須」ラベルの背景色を #DC236D に変更し、白文字とのコントラスト比を4.7:1とし、必要となるコントラストを確保した。