[バージョン1.3.4]スタイルやコンポーネントの修正・更新を行いました
*タイトルにバージョンを追加しました
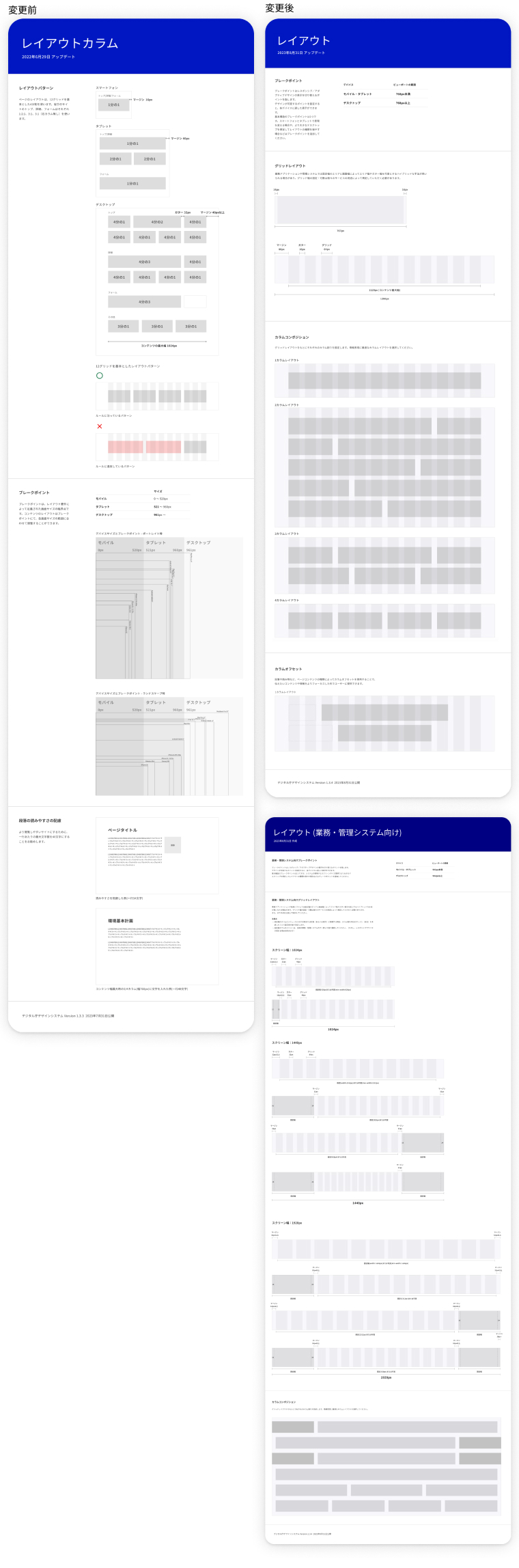
[スタイル] 「レイアウトカラム」を「レイアウト」に変更しました
概要
- 「レイアアウトカラム」を「レイアウト」に変更し、一般的な「レイアウト」とは別に「レイアウト (業務・管理システム向け)」を追加しました。
- レイアウトを設定するブレークポイントやカラム割りのガイドラインを変更しました。ブレークポイントは実務的な必要性と開発の効率性を鑑みて簡素化しました。
- デスクトップのページ最大幅の基準的な目安を1,280pxに変更しました。(コンテンツ最大幅の目安は1,120pxになります。)
- 業務・管理システムで頻繁に使用されるレイアウトガイドラインを追加しました。システム画面や管理画面等で使用される画面左にメニューやドロワーが展開されるデスクトップでのレイアウトが主な対象となります。

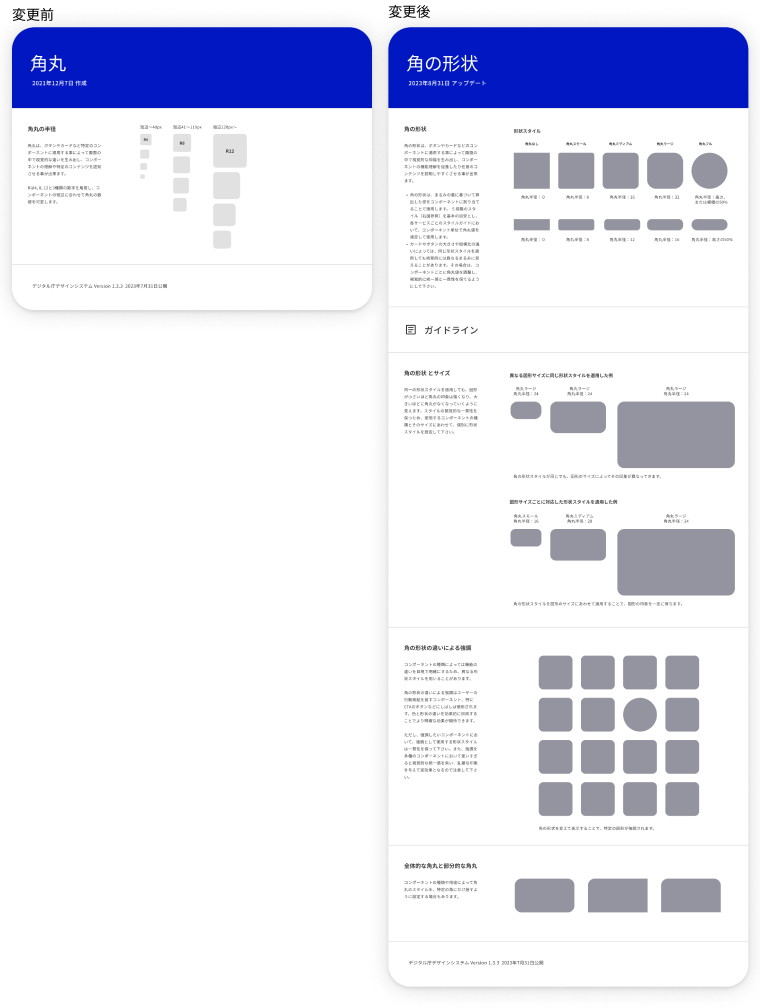
[スタイル] 「角丸」を「角の形状」に変更
概要
- 「角丸」の定義を「角の形状」としてガイドラインを再定義しました。
- スタイルのスコープ(選択範囲)を広く取ることで、多種多様なサービスニーズに対し、適切なスタイルを選択できるようにガイドラインを追加しました。

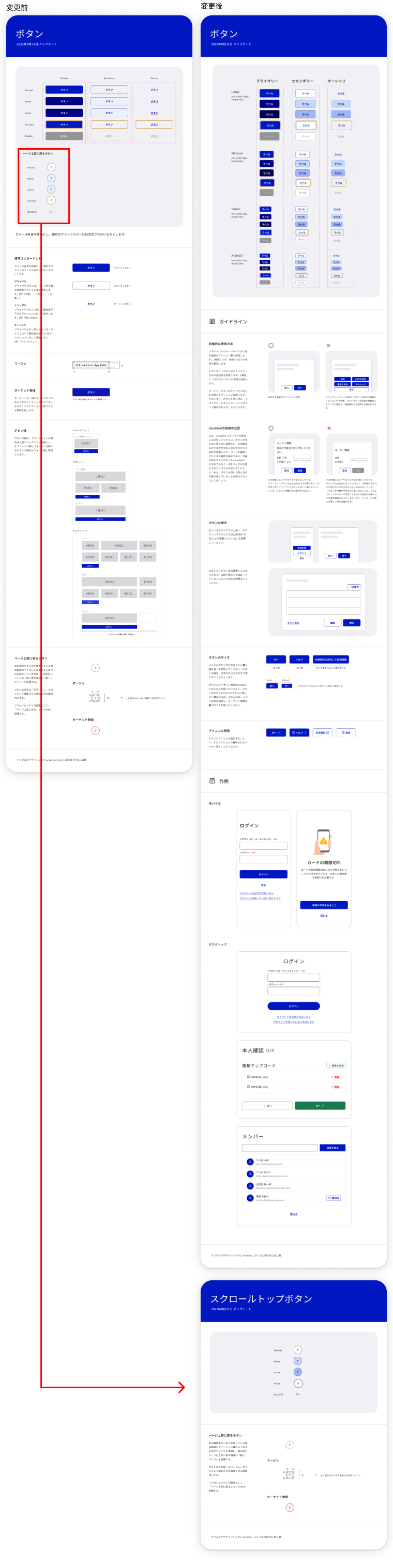
[コンポーネント] ボタンサイズを追加しました
概要
- プライマリー、セカンダリー、ターシャリのボタンサイズをLarge、Medium、Small、X-Smallとして展開し、ガイドラインを刷新しました。
- 各サイズにおける最小幅を含めたサイズのガイドラインを設定。
- ボタンのStatusカラーを変更しました。
- ボタンに付帯する前後アイコンなどのプロパティとガイドラインを追加しました。
- 複数配置されるボタンのレイアウトガイドラインを追加しました。
- 「スタイル」の「角の形状」や「カラー」などを適用したボタンのスタイル化の作例を追加しました。
- 従来ボタンコンポーネントに含まれていたページトップへ戻るボタン(Pagetop)を「スクロールトップボタン (Scroll Top Button)」として分離しました。

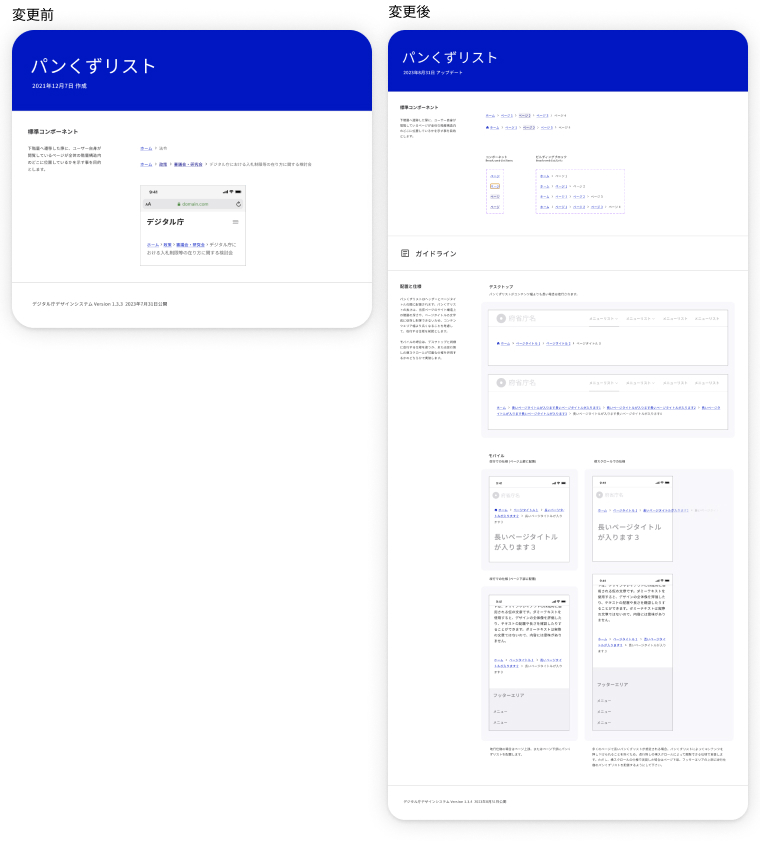
[コンポーネント] パンくずリストをコンポーネント化しました
概要
- パンくずリストを「Breadcrumb List」としてコンポーネント化しました。
- デスクトップとモバイルでの使用ガイドラインを追加しました。
- 改行を含む長いパンくずリストの対応をガイドライン化しました。

その他の変更・修正
ランゲージセレクター、テキストエリア、グローバルナビゲーション
- 使われていないプロパティを削除
テキストリンク
- ActiveのカラーがHoverと同じになっていたため修正
ライブラリ(Text Styles)
- 「Capture」が残っていたので「Caption」に変更
ディバイダー
- 「標準コンポーネント」文の変更、及び「マージン」作例図を修正
テキストリンク
- フォーカスリング枠の範囲の修正(新しいウィンドウを開くアイコンを含める枠になるように修正)
デザインシステム利用の手引き
- フォントをNoto Sans JPに統一
ユーティリティリンク
- 「参考例」を変更(SNS関連のリンクを削除)
アイコン
- 「Location」アイコン(Material Icon)を追加
デザインデータ
デザインツールFigmaが提供するFigma Communityより、デザインデータを閲覧可能です。