[バージョン1.4.1]スタイルやコンポーネントの修正・更新を行いました
バージョン1.4.1を公開しました。今回の修正・更新箇所は以下になります。
- 全体での更新
- スタイル:カラー2.0の更新
- スタイル:ライブラリへのFocusカラーの追加
- スタイル:セマンティックカラーのエラーの定義文修正
- スタイル:リンクテキストの色変更
- コンポーネント:緊急時バナーの説明文修正
- コンポーネント:フォームコントロールの「必須」ラベル、およびエラー時の枠、エラーテキストの設定変更
- コンポーネント:「テキスト入力」、「テキストエリア」、「セレクター」の「Focus」表示の線の太さを変更
- コンポーネント:「パンくずリスト」の「Hover」、「Active」時の色を変更
- コンポーネント:「ランゲージセレクター」の「Selected」時の色を変更
- コンポーネント:「メニューリスト」の「Selected」時の色を変更
- コンポーネント:「ノーティフィケーションバナー」の基本コンポーネントを変更
- コンポーネント:「リソースリスト」の作例を追加
- デザインデータ
[全体での更新]
全ての「コンポーネント」にカラー2.0のライブラリを適応しました
- 前回更新されたスタイル、「カラー2.0」のライブラリをコンポーネントで使用している全てのカラーの設定に適応しました。

「コンポーネント」ステートの「Focused」を「 Focus」へ統一しました
- コンポーネントのステート表現に「Focused」と「Focus」などが混在していたので「Focus」で統一しました。

「Dummy」アイコンを変更しました。
- プレースホルダーとして使用されていた「Dummy」アイコンを変更しました。「Dummy」アイコンが使用されているコンポーネントは全て新アイコンに置換されました
![]()
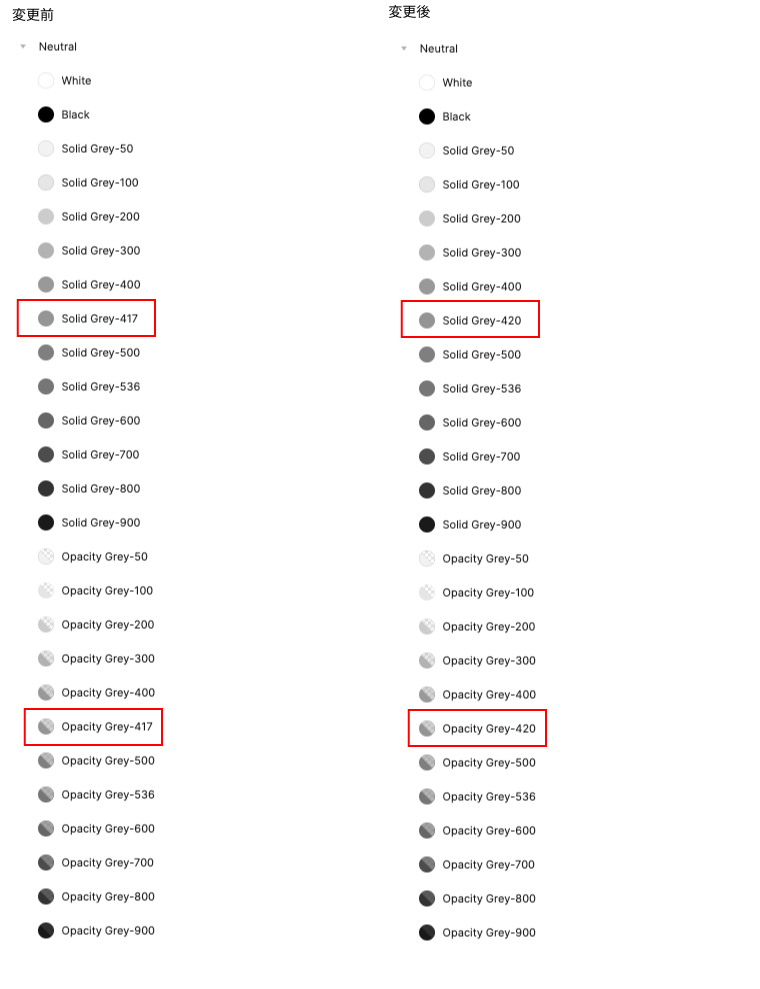
[スタイル]カラー2.0の更新
- Primitive Color 2.0のGrey-417(#949494)が非テキストのコントラスト要件であるコントラスト比3:1を満たしていなかったため、Grey-420 (#959595)として修正しました。

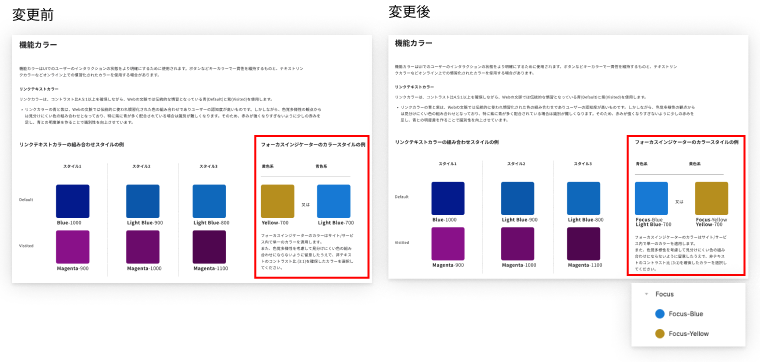
[スタイル]ライブラリへのFocusカラーの追加
- フォーカスインジケーターのカラースタイルとしてプリミティブカラー2.0のYellow-700とLight Blue-700を設定していましたが、それぞれ、Focus-Blue, Focus-Yellowとして「Focus」項目として命名し、「Color 2.0」のライブラリに追加しました。(実際の色自体の変更はありません)

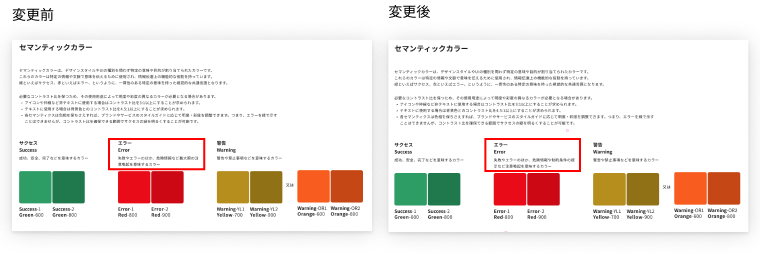
[スタイル]セマンティックカラーのエラーの定義文修正
- 失敗やエラーだけでなく、制約条件の提示としての注意喚起(たとえばフォームにおける「必須」の表示)でも使用することを明示するため、セマンティックカラーのエラー(Error)の定義文を修正しました。

[スタイル]リンクテキストの色変更
リンクテキストの各ステートでの色を変更しました。変更された各ステート色は以下となります。
- Normal: Blue-1000
- Hover: Blue-900
- Active: Orange-700
- Visited: Magenta-900
今後、各コンポーネントにおけるテキストのリンクカラーは、このリンクテキストのスタイルに準ずる形となります。また、リンクテキスト色のバリエーションは今後追加する予定です。

[コンポーネント]緊急時バナーの説明文修正
- 「緊急事バナーのパーツ」の説明文を修正しました。

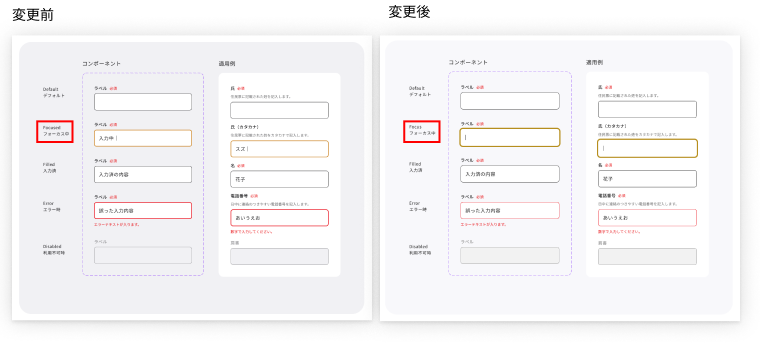
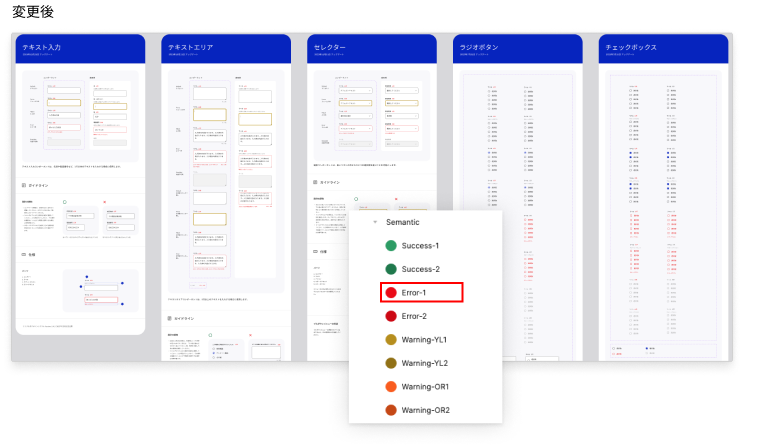
[コンポーネント]フォームコントロールの「必須」ラベル、およびエラー時の枠、エラーテキストの設定変更
- フォームコントロールの全てのコンポーネントに使用されている「必須」ラベル、およびエラー時の枠、エラーテキストを「カラー2.0」で規定されているSemanticの「Error-1」に設定変更しました。(実際の色自体の変更はありません。)

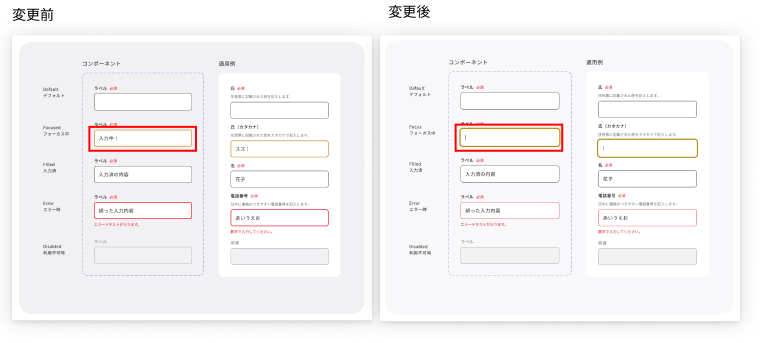
[コンポーネント]「テキスト入力」、「テキストエリア」、「セレクター」の「Focus」表示の線の太さを変更しました
- 「テキスト入力」、「テキストエリア」、「セレクター」コンポーネントの「Focus」表示(入力時とキーボード操作で表示される外枠)の線の太さを2pxから4pxへ変更しました。

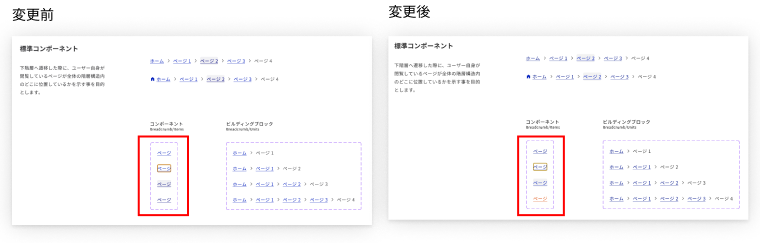
[コンポーネント]「パンくずリスト」の「Hover」、「Active」時の色を変更しました。
- リンクテキストのスタイル定義の変更にともない、標準コンポーネントのHoverとActiveのカラーを変更しました。

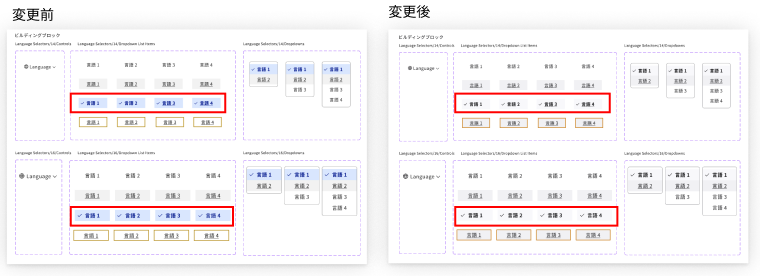
[コンポーネント]「ランゲージセレクター」の「Selected」時の色を変更しました
- 「Selected」時の背景色をBlue-100に変更しました。

[コンポーネント]「メニューリスト」の「Selected」時の色を変更しました
- 「Selected」時の背景色をColor Blue-100に変更しました。

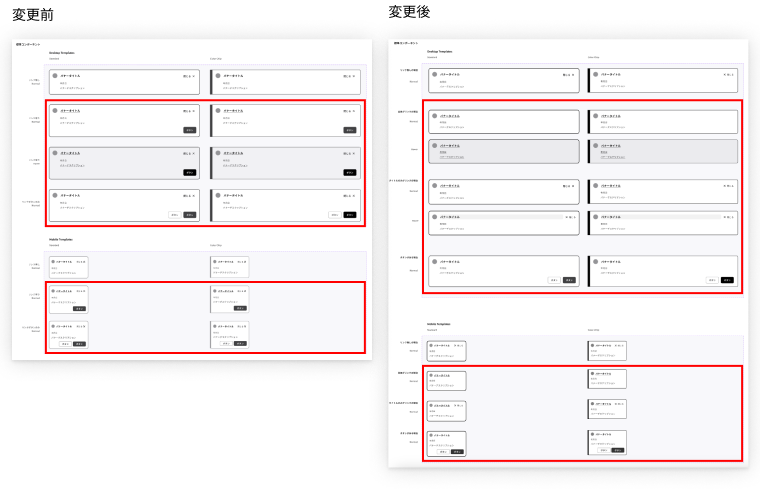
[コンポーネント]「ノーティフィケーションバナー」の基本コンポーネントを変更しました
- リンクインリンク(リンク内に異なった別のリンク要素を含むこと)を排除するため、「バナー全体がリンクの場合」と「タイトルのみがリンクの場合」に分け、それぞれのコンポーネントを追加しました。また、通常のボタン要素を配置した場合は「閉じる」ボタンとの併用を避けています。

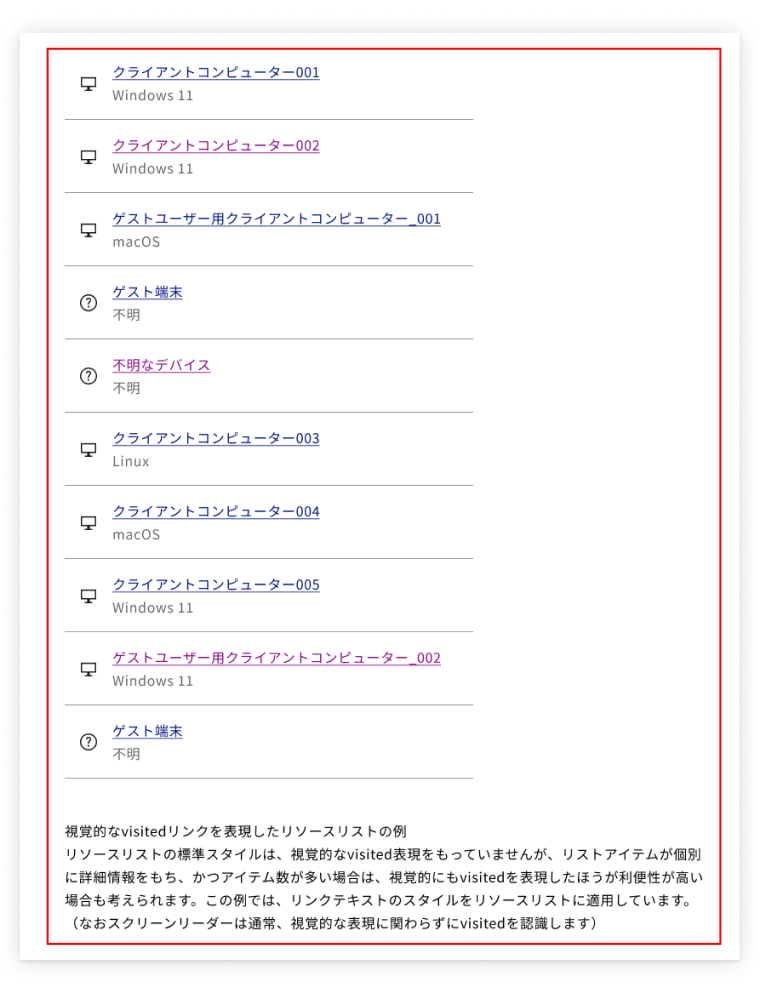
[コンポーネント]「リソースリスト」の作例を追加しました
- 「視覚的なvisitedリンクを表現したリソースリストの例」の作例を追加しました。

デザインデータ
デザインツールFigmaが提供するFigma Communityより、デザインデータを閲覧可能です。